miércoles, 24 de abril de 2024
Con la siguiente función para leer RSS puedes establecer algunos valores:
function rssReader($url,$maxItems=15,$begin="",$end=""){
$rss = simplexml_load_file($url);
$i=0;
if($rss){
$items = $rss->channel->item;
foreach($items as $item){
if($i==$maxItems) return $out;
else $out.=$begin.'<a href="'.$item->link.'" target="_blank" >'.$item->title.'</a>'.$end;
$i++;
}
}
return $out;
}
Leer más…
martes, 23 de abril de 2024
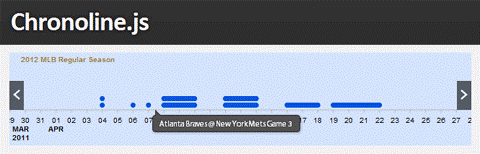
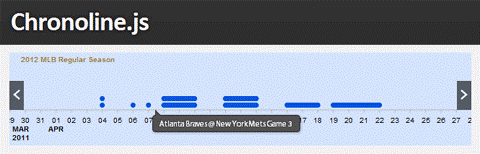
Chronoline.js es una librería para hacer una línea de tiempo cronológica de eventos en una escala de tiempo horizontal. A partir de una lista de fechas y eventos, puede generar una representación grafica de los horarios, los acontecimientos históricos, fechas límite y mucho más.

Leer más…
lunes, 22 de abril de 2024
He visto un montón de confusión en diversos foros, de cómo y por qué una caja de texto mantiene sus datos incluso cuando los viewstate están desactivados. Aunque estaba confundido antes, traté de descubrirlo y he encontrado la razón, así que estoy compartiéndola con ustedes.
Para ello, primero vamos a ver el ciclo de vida de la página con postback.
Leer más…
sábado, 20 de abril de 2024
El concurso JS1k, anunciada la semana pasada, nuevos retos al código JavaScript de demostración en menos de un kilobyte (1.024 bytes). Las reglas son simples: la demostración se debe ejecutar en las versiones actuales de Firefox, Safari, Chrome, Opera y sin que se caiga. Estilo no cuenta, por lo que se evalúa a la distancia. Y puedes presentar una única solicitud por persona -la última entrada que presentes, antes de la fecha límite será el que cuenta, así las revisiones y actualizaciones son posibles. Reducción al mínimo, por supuesto, está permitido.






Leer más…
viernes, 19 de abril de 2024
cssText
Sabes que puedes volver a dibujar un elemento con un solo reflujo del navegador. En lugar de usar la propiedad .style … simplemente puedes agregar todas las propiedades CSS que gustes cambiar con solo añadir la propiedad style.cssText.
Leer más…
miércoles, 17 de abril de 2024
 Al momento de desarrollar cualquier sitio web, hay que tener una serie de conceptos e ideas en cuenta, algo en lo que Google es consciente, y es por eso por lo que mejoran los recursos que ofrecen a los desarrolladores. A través del blog de chromiun, se anuncian una serie de novedades enfocadas a los propios desarrolladores.
Al momento de desarrollar cualquier sitio web, hay que tener una serie de conceptos e ideas en cuenta, algo en lo que Google es consciente, y es por eso por lo que mejoran los recursos que ofrecen a los desarrolladores. A través del blog de chromiun, se anuncian una serie de novedades enfocadas a los propios desarrolladores.
Leer más…
lunes, 15 de abril de 2024
A partir de la versión ME, Windows ahora trabaja con archivos zip como carpetas normales. En este artículo, vamos a ver juntos un sencillo hack para comprimir el contenido de las carpetas en un archivo zip.
Leer más…
lunes, 15 de abril de 2024
Muchas aplicaciones tienen una versión para «imprimir amigablemente» diferentes documentos. Se elimina toda la navegación y otros elementos y sólo proporciona algo que se pueda imprimir. Esto se puede hacer con CSS, pero puedes haber decidido elegir no poner en práctica otra hoja de estilos para impresión. Por ejemplo, muchas veces es más reconfortante para el usuario final saber con seguridad todo lo que no se imprimirá. Muchos usuarios están familiarizados con una «impresión amigable» que aparece en las aplicaciones y puede tomar tiempo para que se familiarice lo suficiente como para darse cuenta de que el CSS puede hacer esto por él. Claro que pueden existir otras razones.
Leer más…
domingo, 14 de abril de 2024
Google Calendar dio a conocer un nuevo favicon, que provoco unas pocas menciones en Twitter. La primera, probablemente más importante era de Cennydd:
El nuevo icono de Google Calendar es muy diferente al de Google. Me gusta.
Luego Danny acamparon en las siguientes plataformas
Veo que Google Calendar tiene un nuevo icono. Se podría usar la fecha actual en lugar de «31»
Así que vamos a arreglar eso.
Leer más…
viernes, 12 de abril de 2024
Bueno, vamos a empezar explicando por qué es necesario programar en ensamblador, y no podría hacerse lo mismo en un lenguaje de (relativamente) alto nivel, como pueda ser C o PASCAL …
Leer más…
Categories: Programacion Tags: Assembly, C++, CPU, Debbuger, EasyCode, Ensamblador, IDE, Lenguaje, Masm32, Msdn, Ollydbg, Pascal, RadAsm







 Al momento de desarrollar cualquier sitio web, hay que tener una serie de conceptos e ideas en cuenta, algo en lo que Google es consciente, y es por eso por lo que mejoran los recursos que ofrecen a los desarrolladores. A través del blog de chromiun, se anuncian una serie de novedades enfocadas a los propios desarrolladores.
Al momento de desarrollar cualquier sitio web, hay que tener una serie de conceptos e ideas en cuenta, algo en lo que Google es consciente, y es por eso por lo que mejoran los recursos que ofrecen a los desarrolladores. A través del blog de chromiun, se anuncian una serie de novedades enfocadas a los propios desarrolladores.









