jQuery: Barra de desplazamiento al estilo ScrollableArea de Facebook con JScrollPane
¿Qué es la barra de desplazamiento?
De acuerdo a Wikipedia, una barra de desplazamiento es un objeto en una interfaz de usuario gráfica (GUI) con la que se puede desplazar texto continuo, imágenes o cualquier otra cosa incluyendo el tiempo en las aplicaciones de vídeo, de tal manera, que permita visualizarlo incluso si no encaja dentro del espacio de una pantalla, ventana o recuadro.
¿Qué es JScrollPane ?
JScrollPane es un plugin jQuery cross-browser desarrollado por Kelvin Luck, que convierte las barras de desplazamiento por defecto de un navegador (en elementos con una propiedad de desbordamiento relevante) en una estructura HTML que puede ser fácilmente modificada con CSS.
JScrollPane está diseñado para ser flexible, pero muy fácil de usar. Después de haberlo descargado e incluido los archivos correspondientes en la cabecera de tu documento, todo lo que necesitas es invocar una función javascript para inicializar el ScrollPane. Puedes cambiar el estilo de las barras de desplazamiento resultantes fácilmente con CSS o elegir entre los temas existentes. Hay una serie de ejemplos de exhiben las diferentes características de JScrollPane y diferentes maneras de solicitar apoyo.
¿Qué es Facebook ScrollableArea?

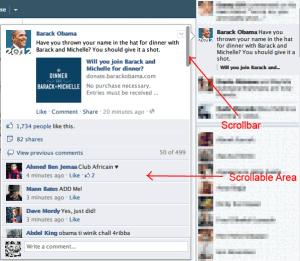
Facebook Scrollable Area
Recientemente, el ScrollableArea de Facebook se puede encontrar en muchas partes de la interfaz de usuario de Facebook para gestionar el contenido desbordado. Uno de ellos esta en el feed de actividad en la zona superior derecha con una hermosa barra de desplazamiento que se puede desplazar con el arrastre y desplazamiento del ratón.
Sí, se puede hacer también – con un poco de CSS y JavaScript – con JScrollPane que he mencionado anteriormente.
JScrollPane + (JavaScript + CSS) = Facebook ScrollableArea
No te preocupes, no hay que sufrir programando lo necesario para ello, sólo tienes que seguir estos pasos:
- Incluye la libreria JScrollPane y jQuery (si aún no lo haz hecho) a tu pagina
<!-- styles needed by jScrollPane --> <link type="text/css" href="style/jquery.jscrollpane.css" rel="stylesheet" media="all" /> <!-- latest jQuery direct from google's CDN --> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"> </script> <!-- the mousewheel plugin - optional to provide mousewheel support --> <script type="text/javascript" src="script/jquery.mousewheel.js"></script> <!-- the jScrollPane script --> <script type="text/javascript" src="script/jquery.jscrollpane.min.js"></script>
- Inicializa JScrollPane a tu selector.
Por defecto, el siguiente código está listo para convertir tu barra de desplazamiento a un JScrollPane.$(function() { $('.content-area').jScrollPane(); }); [/javescript] Pero aquí, tenemos más opciones. Que se verían así: $('.content-area').jScrollPane({ horizontalGutter:5, verticalGutter:5, 'showArrows': false }); - Ocultar la barra de desplazamiento si el puntero del mouse no está sobre ella.
Por lo tanto, usamos efectos FadeIn() y FadeOut() de jQuery:$('.jspDrag').hide(); $('.jspScrollable').mouseenter(function(){ $(this).find('.jspDrag').stop(true, true).fadeIn('slow'); }); $('.jspScrollable').mouseleave(function(){ $(this).find('.jspDrag').stop(true, true).fadeOut('slow'); }); - Por último, pero no menos importante, añadimos el CSS personalizado
/*scrollpane custom CSS*/ .jspVerticalBar { width: 8px; background: transparent; right:10px; } .jspHorizontalBar { bottom: 5px; width: 100%; height: 8px; background: transparent; } .jspTrack { background: transparent; } .jspDrag { background: url(images/transparent-black.png) repeat; -webkit-border-radius:4px; -moz-border-radius:4px; border-radius:4px; } .jspHorizontalBar .jspTrack, .jspHorizontalBar .jspDrag { float: left; height: 100%; } .jspCorner { display:none }Nosotros usamos una imagen PNG transparente de 1×1 píxel para el jspDrag de fondo, Descárgala de aquí (botón derecho, guardar enlace como)
Demo en vivo
Presione aquí para ver la demostración en vivo
Blogs similares
Entradas relacionadas





































