smoothie: biblioteca Javascript ligera para gráficos en tiempo real en el navegador
Proporcionar en tiempo real, sin problemas la actualización de gráficos en el navegador es un reto. Con sede en Londres el desarrollador Joe Walnes ha abordado el problema con Graficos Smoothie, una biblioteca JavaScript ligera que utiliza <canvas> para hacer precisamente esto.

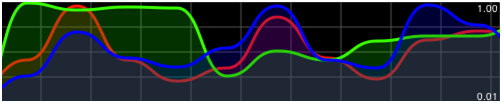
Un ejemplo rápido desde la página del proyecto
// Randomly add a data point every 500ms
var random = new TimeSeries();
setInterval(function() {
random.append(new Date().getTime(), Math.random() * 10000);
}, 500);
function createTimeline() {
var chart = new SmoothieChart();
chart.addTimeSeries(random, { strokeStyle: 'rgba(0, 255, 0, 1)', fillStyle: 'rgba(0, 255, 0, 0.2)', lineWidth: 4 });
chart.streamTo(document.getElementById("chart"), 500);
}
[Fuente de GitHub] [Página principal]
Entradas relacionadas





































