Fuentes comerciales vs fuentes web +150 grandiosas tipografías web
¿Fuentes comerciales o fuentes gratis?, he ahí el gran dilema que aqueja a muchos diseñadores que se les hace difícil decidir entre las fuentes hermosas, pero costosas, como Helvetica o Futura y las fuentes gratis como los que aparecen en las fuentes web de Google, que también tienen un muy bonito diseño, pero nunca serán igual que las originales.
Este post más que ser un extenso artículo donde se discuten los beneficios de fuentes gratis y comerciales, quiero ofrecerte un momento agradable a través de un divertido juego donde tienes que elegir entre diferentes opciones y averiguar qué opción es la correcta, al igual que los antiguos anuncios Pepsi vs Coca-Cola que hemos visto hace muchos años. ¡Vamos a ver cuánto sabes sobre los tipos de letra!. Después del juego, encontrarás una gran lista con algunas de las mejores fuentes web disponibles hoy en día para tu inspiración.
El ejercicio es la siguiente: En todos los puntos vas a encontrar dos tipos de letra, uno comercial y otro de la librería de fuentes de la web de Google, hay que tratar de adivinar qué opción corresponde a la fuente original, comercial, vamos a ver cuánto sabes sobre los tipos de letra.
Neue Helvetica® Std 25 vs Raleway

Así que, ¿cuál es la comercial?
Neue Helvetica® Std 25: 29 USD
[html]
<link href="http://fonts.googleapis.com/css?family=Raleway:100" rel="stylesheet" type="text/css" >
<style>
body {
font-family: ‘Raleway’, serif;
font-size: 134px;
font-style: normal;
font-weight: 400;
text-shadow: none;
text-decoration: none;
text-transform: none;
letter-spacing: -0.032em;
word-spacing: 0em;
line-height: 1.22;
}
</style>
[/html]
Respuesta correcta: la derecha
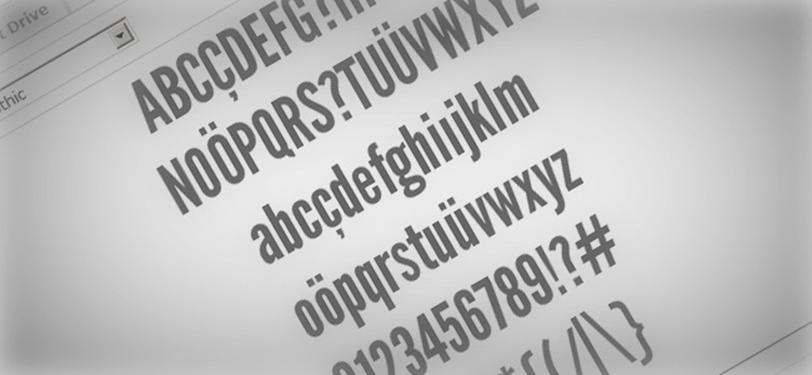
Futura PT Book vs Didact Gothic

Así que, ¿cuál es la comercial?
Futura PT Book: 30 USD
[html]
<link href="http://fonts.googleapis.com/css?family=Didact+Gothic:regular" rel="stylesheet" type="text/css" >
<style>
body {
font-family: ‘Didact Gothic’, serif;
font-size: 128px;
font-style: normal;
font-weight: 400;
text-shadow: none;
text-decoration: none;
text-transform: none;
letter-spacing: 0em;
word-spacing: 0em;
line-height: 1.2;
}
</style>
[/html]
Respuesta correcta: La derecha
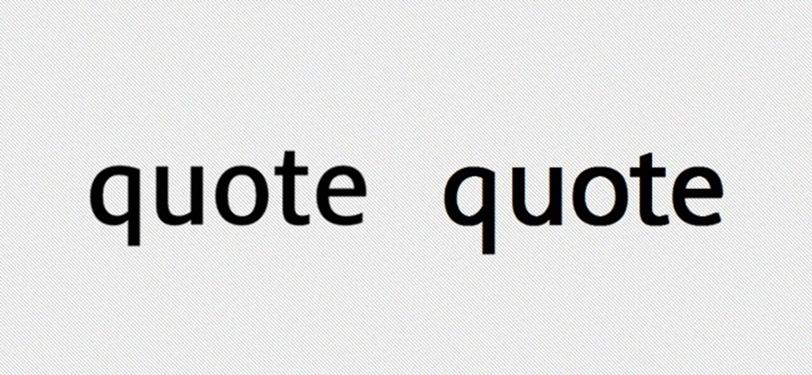
Myriad Pro vs Cabin

Así que, ¿cuál es la comercial?
Myriad Pro: 969 USD (disponible con el pack completo Myriad Pro)
Cabin :
[html]
<link href="http://fonts.googleapis.com/css?family=Cabin:400,400italic,500,500italic,600,600italic,bold,bolditalic" rel="stylesheet" type="text/css" >
<style>
body {
font-family: ‘Cabin’, serif;
font-size: 128px;
font-style: normal;
font-weight: 400;
text-shadow: none;
text-decoration: none;
text-transform: none;
letter-spacing: 0em;
word-spacing: 0em;
line-height: 1.2;
}
</style>
[/html]
Respuesta correcta: la izquierda
Avant Garde Gothic Std Book vs Didact Gothic

Así que, ¿cuál es la comercial?
Avant Garde Book Gothic Std Book: 29 USD
[html]
<link href="http://fonts.googleapis.com/css?family=Didact+Gothic:regular" rel="stylesheet" type="text/css" >
<style>
body {
font-family: ‘Didact Gothic’, serif;
font-size: 149px;
font-style: normal;
font-weight: 400;
text-shadow: none;
text-decoration: none;
text-transform: none;
letter-spacing: 0em;
word-spacing: 0em;
line-height: 1.2;
}
</style>
[/html]
Respuesta correcta: La izquierda
FF Milo Offc Medium vs Molengo
Así que, ¿cuál es la comercial?
FF Milo Offc Medium: 109 USD (disponible con el pack completo de FF Milo Offc Medium)
Molengo :
[html]
<link href="http://fonts.googleapis.com/css?family=Molengo:regular" rel="stylesheet" type="text/css" >
<style>
body {
font-family: ‘Molengo’, serif;
font-size: 103px;
font-style: normal;
font-weight: 700;
text-shadow: none;
text-decoration: none;
text-transform: none;
letter-spacing: 0em;
word-spacing: 0em;
line-height: 1.2;
}
</style>
[/html]
Respuesta correcta: La izquierda
Helvetica® Neue 65 Medium vs Cabin

Así que, ¿cuál es la comercial?
Helvetica® Neue 65 Medium: 35 USD
Cabin :
[html]
<link href="http://fonts.googleapis.com/css?family=Cabin:400,400italic,500,500italic,600,600italic,bold,bolditalic" rel="stylesheet" type="text/css" >
<style>
body {
font-family: ‘Cabin’, serif;
font-size: 98px;
font-style: normal;
font-weight: 400;
text-shadow: none;
text-decoration: none;
text-transform: none;
letter-spacing: 0em;
word-spacing: 0em;
line-height: 1.2;
}
</style>
[/html]
Respuesta correcta: La derecha
Frutiger Pro 55 Roman vs DroidSans

Así que, ¿cuál es la comercial?
Frutiger Pro 55 Roman: 35 USD
[html]
<link href="http://fonts.googleapis.com/css?family=Droid+Sans:regular,bold" rel="stylesheet" type="text/css" >
<style>
body {
font-family: ‘Droid Sans’, serif;
font-size: 98px;
font-style: normal;
font-weight: 400;
text-shadow: none;
text-decoration: none;
text-transform: none;
letter-spacing: 0em;
word-spacing: 0em;
line-height: 1.2;
}
</style>
[/html]
Respuesta correcta: La izquierda
Gill Sans Pro Medium vs Cabin

Así que, ¿cuál es la comercial?
Gill Sans Pro Medium: 35 USD
Cabin :
[html]
<link href="http://fonts.googleapis.com/css?family=Cabin:400,400italic,500,500italic,600,600italic,bold,bolditalic" rel="stylesheet" type="text/css" >
<style>
body {
font-family: ‘Cabin’, serif;
font-size: 77px;
font-style: normal;
font-weight: 400;
text-shadow: none;
text-decoration: none;
text-transform: none;
letter-spacing: 0em;
word-spacing: 0em;
line-height: 1.2;
}
</style>
[/html]
Respuesta correcta: La derecha
Eurostile Regular OT STD vs Play

Así que, ¿cuál es la comercial?
Eurostile Regular OT STD: 29 USD
Play :
[html]
<link href="http://fonts.googleapis.com/css?family=Play:regular,bold" rel="stylesheet" type="text/css" >
<style>
body {
font-family: ‘Play’, serif;
font-size: 124px;
font-style: normal;
font-weight: 400;
text-shadow: none;
text-decoration: none;
text-transform: none;
letter-spacing: 0em;
word-spacing: 0em;
line-height: 1.2;
}
</style>
[/html]
Respuesta correcta: La derecha
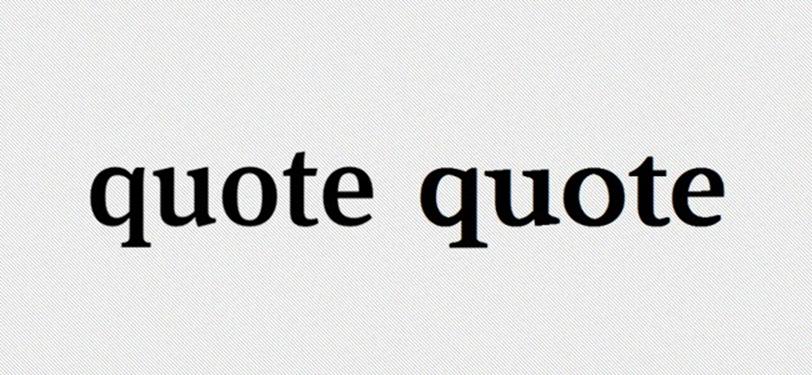
Minion Pro Subhead vs Freehand

Así que, ¿cuál es la comercial?
Minion Pro Subhead: 35 USD
Freehand :
[html]
<link href="http://fonts.googleapis.com/css?family=Freehand:regular&subset=khmer" rel="stylesheet" type="text/css" >
<style>
body {
font-family: ‘Freehand’, serif;
font-size: 129px;
font-style: normal;
font-weight: 400;
text-shadow: none;
text-decoration: none;
text-transform: none;
letter-spacing: 0em;
word-spacing: -0.154em;
line-height: 0.6;
}
</style>
[/html]
Respuesta correcta: La izquierda
FF Meta Serif Offc vs Radley
Así que, ¿cuál es la comercial?
FF Meta Serif Offc: 109 USD (disponible con el pack completo FF Meta Serif Offc)
Radley :
[html]
<link href="http://fonts.googleapis.com/css?family=Radley:regular" rel="stylesheet" type="text/css" >
<style>
body {
font-family: ‘Radley’, serif;
font-size: 134px;
font-style: normal;
font-weight: 400;
text-shadow: none;
text-decoration: none;
text-transform: none;
letter-spacing: 0em;
word-spacing: 0em;
line-height: 1.2;
}
</style>
[/html]
Respuesta correcta: La izquierda
ITC Franklin Gothic Std Book vs Quattrocento

Así que, ¿cuál es la comercial?
ITC Franklin Gothic Std Book: 29 USD
[html]
<link href="http://fonts.googleapis.com/css?family=Quattrocento+Sans:regular" rel="stylesheet" type="text/css" >
<style>
body {
font-family: ‘Quattrocento Sans’, serif;
font-size: 127px;
font-style: normal;
font-weight: 400;
text-shadow: none;
text-decoration: none;
text-transform: none;
letter-spacing: -0.02em;
word-spacing: 0em;
line-height: 1.2;
}
</style>
[/html]
Respuesta correcta: La derecha
Museo Slab 500 Regular OT vs Arvo

Así que, ¿cuál es la comercial?
Museo Slab 500 Regular OT: Gratis para los usuarios registrados
Arvo :
[html]
<link href="http://fonts.googleapis.com/css?family=Arvo:regular,italic,bold,bolditalic" rel="stylesheet" type="text/css" >
<style>
body {
font-family: ‘Arvo’, serif;
font-size: 110px;
font-style: normal;
font-weight: 400;
text-shadow: none;
text-decoration: none;
text-transform: none;
letter-spacing: -0.02em;
word-spacing: 0em;
line-height: 1.2;
}
</style>
[/html]
Respuesta correcta: La izquierda
Times New Roman STD vs Taprom

Así que, ¿cuál es la comercial?
Times New Roman STD: 29 USD
Taprom :
[html]
<link href="http://fonts.googleapis.com/css?family=Taprom:regular&subset=khmer" rel="stylesheet" type="text/css" >
<style>
body {
font-family: ‘Taprom’, serif;
font-size: 110px;
font-style: normal;
font-weight: 400;
text-shadow: none;
text-decoration: none;
text-transform: none;
letter-spacing: 0.002em;
word-spacing: 0em;
line-height: 1.2;
}
</style>
[/html]
Respuesta correcta: La derecha
Rockwell Extra Bold vs Bevan

Así que, ¿cuál es la comercial?
Rockwell Extra Bold: 26 USD
Bevan :
[html]
<link href="http://fonts.googleapis.com/css?family=Bevan:regular" rel="stylesheet" type="text/css" >
<style>
body {
font-family: ‘Bevan’, serif;
font-size: 73px;
font-style: normal;
font-weight: 400;
text-shadow: none;
text-decoration: none;
text-transform: none;
letter-spacing: 0.085em;
word-spacing: 0em;
line-height: 1.2;
}
</style>
[/html]
Respuesta correcta: La izquierda
Impresionantes fuentes web
Las Fuentes Web son sin duda algunas de los más grandes cosas que han pasado para los diseñadores web en tiempos recientes, ya que ya no estan limitados a la pequeña lista llamada «fuentes del sistema», todo lo que tienes que hacer es aprovechar la propiedad @font-face e implementar cualquier fuente web con la certeza de que la gente los vea correctamente.
Existen diferentes métodos para incrustar tipos de letra en la web y en la siguiente sección queremos mostrar los métodos más pertinentes, así como algunas de las mejores fuentes que se pueden encontrar en los sitios oficiales de estos métodos para la ulterior implementación en tus proyectos web , así que vamos a echar un vistazo a ellos:
Cufón
Este método es un sistema efectivo y fácil de usar para insertar fuentes no-web en cualquier página web sin tener que depender de plugins o scripts complicados. Cufón trabaja su magia a través de JavaScript y HTML5 Canvas para la renderización de los tipos de letra. En el sitio oficial se puede encontrar una herramienta para convertir cualquier fuente que elija en SVG, y desde entonces se crea un archivo JavaScript para trabajar con el código HTML.
Cufón es uno de los más populares sistemas en torno a las fuentes web gracias a su sencillez y compatibilidad con los navegadores más populares (Internet Explorer incluido), el sistema también se integra con las características de CSS3, lo que hace aún más agradable y de gran alcance. El principal problema con Cufón es JavaScript, ya que muchas personas tienden a bloquearlo en sus exploradores Web. Ahora echemos un vistazo a algunas de las fuentes más atractivas que se pueden encontrar listas en Cufón.
Titillium
Bebas Neue
Caviar Dreams
Coolvetica
ChunkFive
Capsuula
Quicksand
Circula
Eurofurence
Qlassik
League Gothic
Greyscale
Droid
Dustismo
Enigmatic
Folks Light
Forque
Hamburger Heaven
Inconsolata
Lane
Fuentes Squirrel en @font-face
@font-face es una regla CSS que permite descargar cualquier tipo de letra de sus servidores y luego renderizarla dentro de una página web si el usuario no tiene esa fuente instalada. Por lo tanto, como hemos dicho anteriormente, los diseñadores ya no tienen que adherirse a un conjunto particular de fuentes «web segura» que vienen pre-instaladas en cada PC.
Hay diferentes servicios en línea que se aprovechan de la tecnología @font-face para proporcionar toneladas de fuentes listas para la Web. Uno de los servicios más populares para encontrar fuentes web gratis y toda la información acerca de ellos es fuentes Squirrel, ahora vamos a echar un vistazo a algunas de las mejores fuentes que se pueden encontrar allí.
St Marie
Nobile
Aller
Cantarell
Sansation
Matchbook
Ostrich Sans
Lekton
Louisianne
Afta Sans
Cicle
Folks Light
Metrophobic
OSP Din
Tex Gyre Adventor
Tiresias
Walkway
Winterthurcondensed
Rokkitt
Typoslabserif
Fuentes Web Google
Por supuesto que los chicos de Google deben tener su propia librería de fuentes. Google Web Fonts permite explorar todas las fuentes disponibles a través de la Google Web Fonts API. Todas las fuentes en el directorio están disponibles para que las uses en tu sitio web bajo una licencia de código abierto y son servidos por los servidores de Google, ahora vamos a echar un vistazo a algunas de las fuentes más atractivas de esta colección.
Muli
Maven
Wire One
Shanti
Ultra
Francois One
Didactic Gothic
News Cycle
Amaranth
Oswald
Open Sans Condensed
Anton
Puritan
Yanone Kaffeesatz
Crushed
Bevan
Lobster
Smythe
Coda
Copse
Fuente Web Fonts.com
Durante muchos años Fonts.com ha sido uno de los mejores lugares para encontrar fuentes de calidad a precios razonables. Puedes encontrar una sección de fuentes web que ofrece más de 8,000 fuentes para ser implementadas en tus proyectos web. Con el fin de comenzar a utilizar estas fuentes, tendrás que registrarse, pero aun así, esta es una gran servicio de fuentes en caso de que trabajamos constantemente con las fuentes y desarrolles para la web.
DIN Next
Trade Gothic®
Alternate Gothic No 1
Angro ™ Light
Badloc™ Regular
Bell Centennial Sub Caption
Burin Sans™ Regular
Corinthian Condensed Bold
Digi Grotesk™ S Light
Eurostile® Next Light
Flyer™ Black Condensed
Neue Frutiger® Regular
Gill Sans® Book SC
ITC Goudy Sans® Black Italic
Neue Helvetica® 33 Extended Thin
Helvetica ® Condensed
Kabel ® Heavy
Morris Sans ® Light Condensed
Plak® Black
Sackers™ Gothic Light
TypeKit
Uno de los servicios más populares de pago, TypeKit proporciona licencias de fuente a sus usuarios en la descomunal tienda de fuentes que posee la página. Puedes enviar tus propias fuentes, a cambio de ofertas y promociones únicas. El sitio ofrece un soporte completo a @font-face, que te da la oportunidad de incrustar cualquier fuente web dentro de tus proyectos web.
Adelle Web
Fertigo Pro script
Anisette STD Petite SC
Le Havre
Colaborate
Hydrophilia Liquid
Tenby Six
Moby
Ligurino Condensed
Share TechMono
Magion Web
Calluna Sans
Poplar Std
saxMono
Faricy New
Alwyn New
Tandelle
Liberation Sans
Ubuntu
Ostrich Sans Dashed
Depot New
Font Deck
La empresa de diseño web de renombre Clear Left decidio unir fuerzas con OmniTI para liberar Font Deck, un servicio de pago en la que sólo se cobrará por las fuentes que utilizas, lo que lo hace perfecto para las personas que quieren utilizar sólo una o dos fuentes en sus blogs. El problema con este servicio es que no se puede descargar las fuentes y por lo tanto, puedes comprar un paquete gratuito para visualizarlas en línea.
The Shire Types Cheshire
Proxima Nova Regular
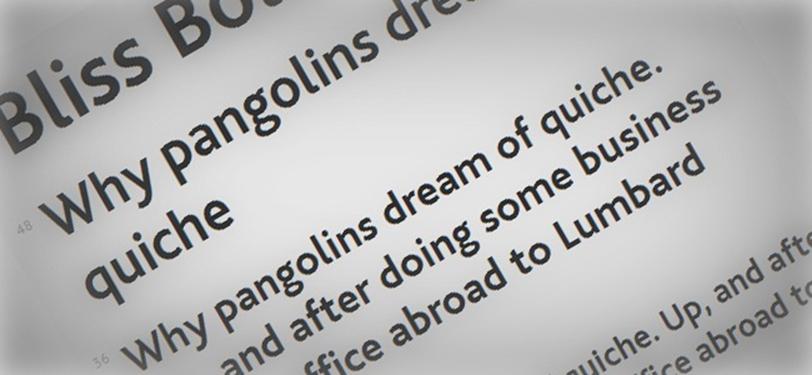
Bliss Bold
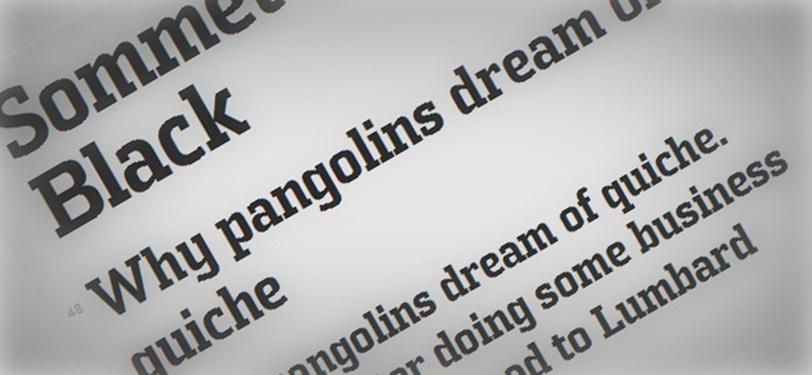
Sommet Slab Black
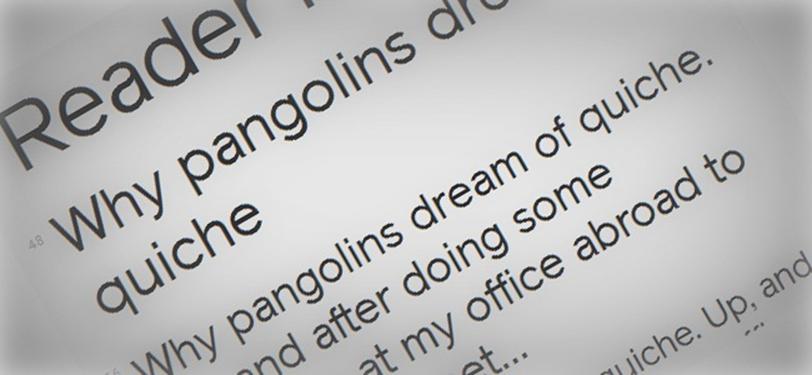
Reader Regular
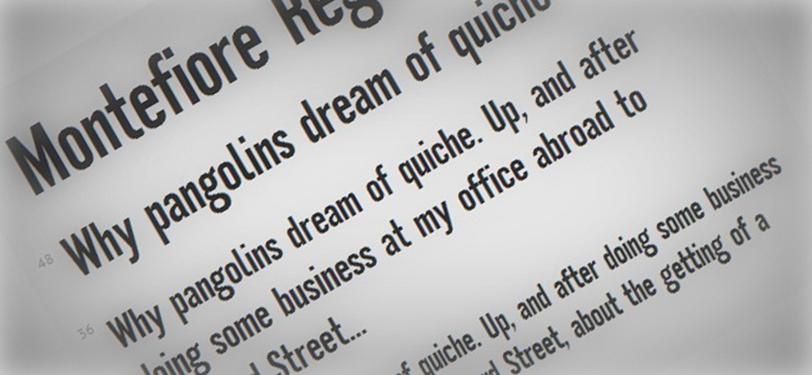
Montefiore Regular
Malamondo Regular
Calypso E Bold
Oblik Regular
Futura Book
Avalon Medium
Urbano Condensed Regular
FS Lola Web Medium
Bree Regular
Square Serif Book
Ronnia Condensed Regular
NeoGram Condensed Bold
Grotesk Condensed URW Light
Mostra Nuova Regular
Passage Regular
Font Spring
En lugar de ofrecer suscripciones mensuales/anuales, en este sitio decidieron quedarse con el clásico sistema de compra individual de las fuentes. Puedes descargar la fuente y luego alojarla en tu propio servidor, ya que más del 99% de las fuentes en el sitio se puede implementar a través de la propiedad @font-face. Ahora echemos un vistazo a algunas de las mejores fuentes que se pueden encontrar en este sitio:
Calluna Sans
Banda
Expressway
Familiar Pro
Springsteel
Steelfish
Anivers
Mentone
Galette
Kenyan Coffee
Florin Sans
Circula
Deftone Stylus
Dezen Pro
Dream Orphanage
Fabryka 4F
Fenwick
FuturaClassic
Gnuolane
Jesaya
Así que amigo, ¿cuántos puntos hiciste?, No te sientas mal si te equivocaste en más de una, esa era la idea de este ejercicio, para demostrar cómo las fuentes comerciales más famosas se pueden emular con la libreria de Fuentes Google, aunque no podemos negar la maravilla de todos los tipos de letra originales ofrecidos en este ejercicio. Si te ha gustado este test y las fuentes web que te hemos mostramos, por favor, ayuden a compartir con sus amigos, ¡veamos quién es el maestro de los tipos de letra!, No te olvides de visitar todos nuestros artículos y novedades para encontrar post útiles de diseño web.