sábado, 18 de enero de 2025
Como probablemente ya sabes, JavaScript puede ser difícil de depurar. Una cosa que me ha ayudado muchas veces es esta función para mostrar todas las propiedades de un objeto y sus valores. Esta función recursiva tiene propiedades que son objetos en sí mismos y muestra sus propiedades junto a sus valores. Para ver cómo funciona, pon una llamada a la función de «dumpProps (document)» en el evento «onclick» de un botón y podrás ver todo sobre el document.
Leer más…
Categories: Programación Web Tags: Atributos, Contenido, dumpProps, Javascript, Objeto, Propiedad, Propiedades, Recursividad, Valor, Valores, Variable
viernes, 17 de enero de 2025
Normalmente, cuando estas tratando de realizar complejas operaciones estadísticas, es necesario recurrir a un lenguaje estadístico dedicado para hacer las cosas con facilidad, pero el proceso sigue siendo complicado y requiere una cantidad considerable de tiempo que podría emplearse en procesos más productivos.
Leer más…
viernes, 17 de enero de 2025
Supongamos que tienes un pequeño y simple array JavaScript:
[javascript]
var a = [3,2,4,5,2,4,5,8];
[/javascript]
Si retiras – pop() – un elemento de ella – ¿qué elemento será tomado? La respuesta es un poco frustrante, pero lógica – la última:
[javascript]
var b = a.pop ();
alert (b); / / esto dará como resultado 8
[/javascript]
lunes, 13 de enero de 2025
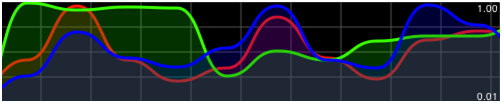
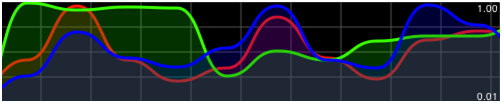
Proporcionar en tiempo real, sin problemas la actualización de gráficos en el navegador es un reto. Con sede en Londres el desarrollador Joe Walnes ha abordado el problema con Graficos Smoothie, una biblioteca JavaScript ligera que utiliza <canvas> para hacer precisamente esto.

Leer más…
domingo, 12 de enero de 2025
Recientemente una poderosa librería de Javascript, JQuery proporciona la habilidad de llamar XHR dentro de una interface. Hay varias formas de implementar llamadas asincronas. De hecho, puedes llamar a cualquier .load o .post para realizar llamadas personalizadas.
Leer más…
jueves, 9 de enero de 2025
En un proyecto reciente que tuve la necesidad de redondear un número al decimal más cercano de la mitad (por lo que el número se quedará en 0.0 o a 0.5) utilizando JavaScript. Por lo tanto, si el valor era 100.1 o 100.2, devolvería 100. Si el valor fue de 100.3 o 100.4, devolvería 100.5, y así sucesivamente. No hay funciones de redondeo integradas en JavaScript.
Leer más…
miércoles, 8 de enero de 2025
Al escribir funciones genéricas de JavaScript (lo cual hacemos tanto como sea posible), te debes dar cuenta de los desarrolladores de todos los niveles de experiencia en el uso de tu función genérica. Esto significa prevenir que los errores sucedan si el desarrollador envía algo inesperado como un parámetro.
El ejemplo más reciente de esto es trabajar con una matriz como un parámetro. Eso me llevó a preguntarme cómo controlar una variable para saber si es un array en JavaScript. Leer más…
martes, 7 de enero de 2025
== vs. ===
Sé que esto es para principiantes, pero ¿alguna vez te haz preguntado ¿cuáles son las diferencias entre == y === cuando comparas en Javascript?, y ¿cuando usarlos?. He aquí un ejemplo:
[javascript]
var a = false;
alert(a === 0); // prints false
[/javascript]
Leer más…
martes, 7 de enero de 2025
Una colección de esquemas de criptografía del lado del cliente y una lista de bibliotecas JavaScript relacionadas con la criptografía.
Leer más…
lunes, 6 de enero de 2025
Para un proyecto reciente, necesitaba la capacidad de calcular el número de días entre dos fechas. En el lenguaje VB, esto es bastante fácil de hacer. Pero yo necesitaba hacerlo en la web. Después de un poco de búsqueda, encontré un trozo de código en http://javascript.internet.com que era capaz de modificarlo para adaptarse a mis necesidades. He modificado el código para ser una función genérica, y pensé en compartirlo.
Leer más…