lunes, 19 de febrero de 2024
Recientemente una poderosa librería de Javascript, JQuery proporciona la habilidad de llamar XHR dentro de una interface. Hay varias formas de implementar llamadas asincronas. De hecho, puedes llamar a cualquier .load o .post para realizar llamadas personalizadas.
Leer más…
lunes, 19 de febrero de 2024
Supongamos que tienes un pequeño y simple array JavaScript:
var a = [3,2,4,5,2,4,5,8];
Si retiras – pop() – un elemento de ella – ¿qué elemento será tomado? La respuesta es un poco frustrante, pero lógica – la última:
var b = a.pop ();
alert (b); / / esto dará como resultado 8
domingo, 4 de febrero de 2024
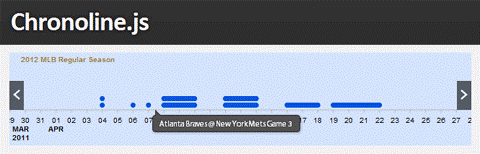
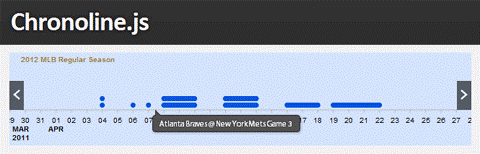
Chronoline.js es una librería para hacer una línea de tiempo cronológica de eventos en una escala de tiempo horizontal. A partir de una lista de fechas y eventos, puede generar una representación grafica de los horarios, los acontecimientos históricos, fechas límite y mucho más.

Leer más…
domingo, 4 de febrero de 2024

Para los sitios con mucho trafico, usar CDN (Content Delivery Network) para transferir el contenido estático tales como imágenes, javascript, hojas de estilo, Flash, etc es altamente recomendable (se encuentra en la lista de mejores practicas de Yahoo para acelerar el trafico de tu sitio web), ya que reduce la carga del servidor y ancho de banda por lo tanto mejora la estabilidad y disponibilidad.
Leer más…
jueves, 1 de febrero de 2024
Acaso no quieres tener una entrada de búsqueda funcional que se parece a esta:

Con el siguiente código lo puedes conseguir:
Leer más…
miércoles, 31 de enero de 2024
«¿Qué lenguaje de programación debería estudiar? ¿Cual framework?» de vez en cuando recibo correos electrónicos de lectores jóvenes – y no tan jóvenes – que me piden orientación sobre estos temas. «Usa la herramienta adecuada para el trabajo» es la respuesta correcta, pero es un consejo barato cuando hay una gran cantidad de herramientas al parecer adecuada para el trabajo. Para la mayoría de la gente en estos días el trabajo a realizar es el curso de desarrollo de aplicaciones web.
¿Deberían estudiar Ruby y Ruby on Rails? O ¿Python y Django? ¿Qué hay de C# 4.0 y ASP.NET MVC? ¿Tal vez CakePHP? ¿Java y Stripes? ¿Y que pasa con las alternativas más exóticas como Clojure y Compojure o Scala y Lift?
Leer más…
Categories: Programación Web Tags: Asp.Net MVC, C# 4, CakePHP, Cappuccino, Clojure, Compojure, Django, DOM scripting, Futuro, Html 5, Html5, Java, Javascript, jQuery, Lenguaje, Lift, NodeJs, Objetive-J, Perl, Php, Python, RIA, Ruby, Ruby on Rails, Scala, SproutCore, Stripes, YUI
sábado, 27 de enero de 2024
¿Cuál es la tarea?
En primer lugar permítanme explicar lo que es esta tarea. Si hay un menu seleccionado con varias opciones, cada uno de ellos con un valor de un atributo dado, la tarea es conseguir el texto en la etiqueta de la opción, y no el valor del atributo.
En este escenario vamos a suponer que tenemos el siguiente código HTML:
<select id="my-select">
<option value="1">value 1</option>
<option value="2">value 2</option>
</select>
Leer más…
jueves, 25 de enero de 2024
Imagina que necesitas comprobar si un sitio esta en linea o no, parece bastante fácil, ya que hay un montón de herramientas para realizar esto, pero esto puede ser un cuello de botella para tu aplicación.
Lo he intentado diferente maneras utilizando sockets, encabezados y curl con el fin de conocer cual es la opción mas rápida.
Probé el código con el sitio yahoo.com (10 intentos cada uno y conseguimos el mejor resultado de tiempo):
Leer más…
viernes, 5 de enero de 2024
Como probablemente ya sabes, JavaScript puede ser difícil de depurar. Una cosa que me ha ayudado muchas veces es esta función para mostrar todas las propiedades de un objeto y sus valores. Esta función recursiva tiene propiedades que son objetos en sí mismos y muestra sus propiedades junto a sus valores. Para ver cómo funciona, pon una llamada a la función de «dumpProps (document)» en el evento «onclick» de un botón y podrás ver todo sobre el document.
Leer más…
Categories: Programación Web Tags: Atributos, Contenido, dumpProps, Javascript, Objeto, Propiedad, Propiedades, Recursividad, Valor, Valores, Variable
viernes, 29 de diciembre de 2023
Para un proyecto reciente, necesitaba la capacidad de calcular el número de días entre dos fechas. En el lenguaje VB, esto es bastante fácil de hacer. Pero yo necesitaba hacerlo en la web. Después de un poco de búsqueda, encontré un trozo de código en http://javascript.internet.com que era capaz de modificarlo para adaptarse a mis necesidades. He modificado el código para ser una función genérica, y pensé en compartirlo.
Leer más…