domingo, 16 de junio de 2024
En los últimos meses Kael Rowan ha estado trabajando en una nueva poderosa herramienta para Visual Studio con Andrew Bragdon y la Universidad de Brown. El propósito de esta poderosa herramienta para obtener retroalimentación de los usuarios (que significa!) acerca del uso de un Código de burbujas como experiencia de depuración a través de código en Visual Studio.
Leer más…
lunes, 10 de junio de 2024
Este es un curso de elaborado por desarrolloweb.com, el cual está muy completo, donde se muestra desde cero la creación de un primer ejemplo con el Framework Javascript jQuery. Veremos la descarga del framework y la incorporación a un archivo HTML. Luego la creación de un script sencillo para probar que todo está funcionando correctamente y de paso ver como con jQuery y muy pocas líneas de código podemos crear funcionalidades dinámicas en páginas web. Aprenderas la utilidad del famoso selector $, y como manejar eventos, también al final algunos ejemplos de como utilizar los plugins del jQuery tal como Lightbox.
Leer más…
lunes, 10 de junio de 2024
Imagina que necesitas comprobar si un sitio esta en linea o no, parece bastante fácil, ya que hay un montón de herramientas para realizar esto, pero esto puede ser un cuello de botella para tu aplicación.
Lo he intentado diferente maneras utilizando sockets, encabezados y curl con el fin de conocer cual es la opción mas rápida.
Probé el código con el sitio yahoo.com (10 intentos cada uno y conseguimos el mejor resultado de tiempo):
Leer más…
domingo, 9 de junio de 2024
Proteger imágenes en línea es una difícil, casi imposible, misión que cumplir. Al final, la imagen esta ahí y un comando de «captura de pantalla» puede grabarla y no hay forma de para esto.
Pero, hay varias maneras de dificultar el proceso y hacer que no valga la pena probar, como deshabilitar anticlicks, usando imágenes como fondos, agregando marcas de agua y mas.
Leer más…
miércoles, 5 de junio de 2024
Digamos que estas enamorado de Silverlight,. NET y el poder de Visual Studio. Entonces, un día escuchas al mundo hablando de HTML5 todos a la vez. ¿Por qué? ¿Qué es eso? En esta sesión entenderás lo que son HTML5, CSS3 y ECMAScript 5 a través de la lente de un desarrollador de XAML y C#. Aprenderás a usar lo mejor de ambos mundos para construir tu próxima hermosa aplicación. Trae muchas demostraciones técnicas y ejemplos!
Leer más…
Categories: Programación Web Tags: .Net, C++, CSharp, CSS 3, CSS3, ECMAScript, Html 5, Html5, Microsoft, Silverlight, Visual Studio, Xaml
martes, 4 de junio de 2024
¿Cuál es la diferencia entre Redirect y Rewrite?
Redirect y Rewrite son distintos, aunque muchas personas usan los términos indistintamente. Es mejor entender las diferencias con claridad, para así saber cómo hacer lo que quieras con tu servidor.
La principal diferencia entre Redirect y Rewrite puede ser descrito sucintamente:
- Rewrite es una operación del lado del servidor
- Redirect envía una respuesta inmediata al cliente
Leer más…
domingo, 2 de junio de 2024
Acaso no quieres tener una entrada de búsqueda funcional que se parece a esta:

Con el siguiente código lo puedes conseguir:
Leer más…
domingo, 2 de junio de 2024
El concurso JS1k, anunciada la semana pasada, nuevos retos al código JavaScript de demostración en menos de un kilobyte (1.024 bytes). Las reglas son simples: la demostración se debe ejecutar en las versiones actuales de Firefox, Safari, Chrome, Opera y sin que se caiga. Estilo no cuenta, por lo que se evalúa a la distancia. Y puedes presentar una única solicitud por persona -la última entrada que presentes, antes de la fecha límite será el que cuenta, así las revisiones y actualizaciones son posibles. Reducción al mínimo, por supuesto, está permitido.






Leer más…
jueves, 30 de mayo de 2024
Muchas aplicaciones tienen una versión para «imprimir amigablemente» diferentes documentos. Se elimina toda la navegación y otros elementos y sólo proporciona algo que se pueda imprimir. Esto se puede hacer con CSS, pero puedes haber decidido elegir no poner en práctica otra hoja de estilos para impresión. Por ejemplo, muchas veces es más reconfortante para el usuario final saber con seguridad todo lo que no se imprimirá. Muchos usuarios están familiarizados con una «impresión amigable» que aparece en las aplicaciones y puede tomar tiempo para que se familiarice lo suficiente como para darse cuenta de que el CSS puede hacer esto por él. Claro que pueden existir otras razones.
Leer más…
jueves, 30 de mayo de 2024
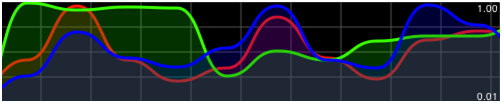
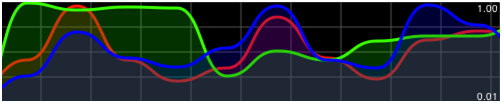
Proporcionar en tiempo real, sin problemas la actualización de gráficos en el navegador es un reto. Con sede en Londres el desarrollador Joe Walnes ha abordado el problema con Graficos Smoothie, una biblioteca JavaScript ligera que utiliza <canvas> para hacer precisamente esto.

Leer más…