viernes, 5 de julio de 2024
Recientemente una poderosa librería de Javascript, JQuery proporciona la habilidad de llamar XHR dentro de una interface. Hay varias formas de implementar llamadas asincronas. De hecho, puedes llamar a cualquier .load o .post para realizar llamadas personalizadas.
Leer más…
lunes, 1 de julio de 2024
Normalmente, cuando estas tratando de realizar complejas operaciones estadísticas, es necesario recurrir a un lenguaje estadístico dedicado para hacer las cosas con facilidad, pero el proceso sigue siendo complicado y requiere una cantidad considerable de tiempo que podría emplearse en procesos más productivos.
Leer más…
lunes, 24 de junio de 2024
Al intentar recuperar la dirección IP de tu ordenador utilizando programación con servicios estándar .NET como las funciones System.Net.Dns, terminarás con un resultado como 127.0.0.1 o 192.168.1.X.
Leer más…
domingo, 23 de junio de 2024
Hace unas semanas tuve la necesidad de dar formato a una fecha y hora en una página web. Había todo tipo de usuarios, así que quería ser capaz de dejar al usuario elegir su formato para mostrar el valor de fecha (DD/MM/AAAA, DD/MM/AAAA, MM-DD-AAAA, etc) y el valor de la hora. Terminé de escribir dos funciones – una para la fecha y una para la hora – que toma el valor fecha/hora en JavaScript y una cadena de formato, y retorna la fecha (o hora) en el formato deseado. Esta semana voy a hablar acerca de la función para formatear la fecha.
Leer más…
sábado, 22 de junio de 2024
Mucha gente trata de extraer el contenido de HTML – el primer enfoque siempre parece ser el uso de expresiones regulares, que son incapaces de analizar el código. Entonces, ¿cómo hacerlo bien con PHP?
Esto es bastante trivial e intuitivo de hacer – más simple que escribir expresiones regulares para la mayoría de la gente. PHP tiene esta fantástico extensión DOM, que se basa en libxml2 y no sólo puede trabajar con XML, sino también con HTML. Echemos un vistazo a un snippet para la extracción de todos los enlaces de una página web:
Leer más…
viernes, 21 de junio de 2024
Generalmente, se envía un formulario cuando el usuario presiona un botón de envío. Sin embargo, a veces, puede que tengas que enviar el formulario mediante programación con JavaScript.
JavaScript proporciona el objeto formulario que contiene el método submit(). Utilice el ‘id’ del formulario para conseguir el objeto formulario.
Leer más…
jueves, 20 de junio de 2024
Cuando necesitas una clave única para identificar a un objeto, a veces recurres a utilizar valores uid, pero el valor de por si no te garantiza que sea unico,
Leer más…
lunes, 17 de junio de 2024
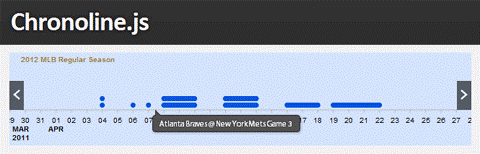
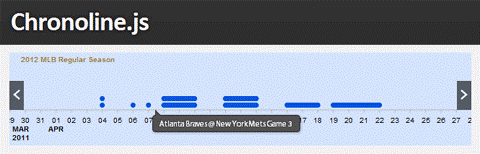
Chronoline.js es una librería para hacer una línea de tiempo cronológica de eventos en una escala de tiempo horizontal. A partir de una lista de fechas y eventos, puede generar una representación grafica de los horarios, los acontecimientos históricos, fechas límite y mucho más.

Leer más…
domingo, 16 de junio de 2024
En un proyecto reciente que tuve la necesidad de redondear un número al decimal más cercano de la mitad (por lo que el número se quedará en 0.0 o a 0.5) utilizando JavaScript. Por lo tanto, si el valor era 100.1 o 100.2, devolvería 100. Si el valor fue de 100.3 o 100.4, devolvería 100.5, y así sucesivamente. No hay funciones de redondeo integradas en JavaScript.
Leer más…
domingo, 16 de junio de 2024
Este código te ayudara cuando es necesario definir un método code-behind y deseas invocar a ese método desde el lado del cliente. jQuery me ha hecho simple la vida y existe una manera muy fácil de hacer esto.
Antes, sabíamos que una manera era añadir nuestro método como un WebMethod, si queriamos invocar a un método code-behind desde el lado del cliente. Usando esta nueva manera, podemos hacerlo sin invocar a nuestro método en un WebMethod.
En este ejemplo, estoy escribiendo un método para eliminar un usuario en particular cuando se presiona la tecla Supr. No quiero un postback, así que quiero que el evento se ejecute en el lado del cliente. Escribi el método Delete en el lado del servidor dentro del archivo CS y lo invoco desde el lado del cliente usando jQuery. El nombre de mi página es Test.aspx.
Leer más…
Categories: Programación Web Tags: .Net, Ajax, Asp.Net, C++, Call, Code Behind, CSharp, Invocar, Javascript, jQuery, Llamar, Page Load, Postback, WebMethod