sábado, 18 de enero de 2025
Como probablemente ya sabes, JavaScript puede ser difícil de depurar. Una cosa que me ha ayudado muchas veces es esta función para mostrar todas las propiedades de un objeto y sus valores. Esta función recursiva tiene propiedades que son objetos en sí mismos y muestra sus propiedades junto a sus valores. Para ver cómo funciona, pon una llamada a la función de «dumpProps (document)» en el evento «onclick» de un botón y podrás ver todo sobre el document.
Leer más…
Categories: Programación Web Tags: Atributos, Contenido, dumpProps, Javascript, Objeto, Propiedad, Propiedades, Recursividad, Valor, Valores, Variable
viernes, 17 de enero de 2025
Normalmente, cuando estas tratando de realizar complejas operaciones estadísticas, es necesario recurrir a un lenguaje estadístico dedicado para hacer las cosas con facilidad, pero el proceso sigue siendo complicado y requiere una cantidad considerable de tiempo que podría emplearse en procesos más productivos.
Leer más…
viernes, 17 de enero de 2025
Supongamos que tienes un pequeño y simple array JavaScript:
[javascript]
var a = [3,2,4,5,2,4,5,8];
[/javascript]
Si retiras – pop() – un elemento de ella – ¿qué elemento será tomado? La respuesta es un poco frustrante, pero lógica – la última:
[javascript]
var b = a.pop ();
alert (b); / / esto dará como resultado 8
[/javascript]
jueves, 16 de enero de 2025
Hace unos días, tuve que ordenar los nodos de un treeview. Las soluciones que he encontrado a través de Internet no me gustaban, así que decidí escribir mi propia función. Esta solución es una función recursiva simple que ordena los nodos del árbol en un orden alfabético.
Leer más…
Categories: Programación Web Tags: .Net, Alfabetico, Algoritmo, Arbol, Asp.Net, C++, Control, CSharp, Funcion, Metodo, Nodo, Nodos, Ordenar, Recursiva, Recursividad, Recursivo, TreeNode, TreeView, VB.Net
lunes, 13 de enero de 2025
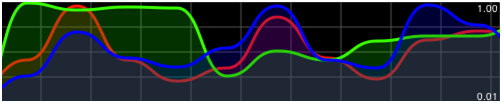
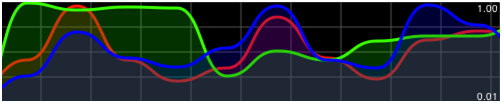
Proporcionar en tiempo real, sin problemas la actualización de gráficos en el navegador es un reto. Con sede en Londres el desarrollador Joe Walnes ha abordado el problema con Graficos Smoothie, una biblioteca JavaScript ligera que utiliza <canvas> para hacer precisamente esto.

Leer más…
domingo, 12 de enero de 2025
Recientemente una poderosa librería de Javascript, JQuery proporciona la habilidad de llamar XHR dentro de una interface. Hay varias formas de implementar llamadas asincronas. De hecho, puedes llamar a cualquier .load o .post para realizar llamadas personalizadas.
Leer más…
domingo, 12 de enero de 2025
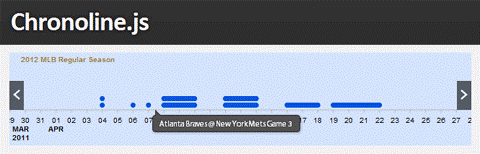
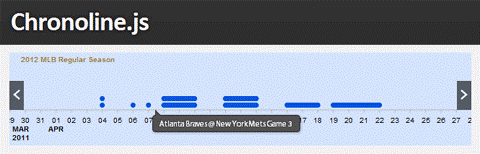
Chronoline.js es una librería para hacer una línea de tiempo cronológica de eventos en una escala de tiempo horizontal. A partir de una lista de fechas y eventos, puede generar una representación grafica de los horarios, los acontecimientos históricos, fechas límite y mucho más.

Leer más…
viernes, 10 de enero de 2025
El popular chicklet FeedCount de FeedBurner es la forma mas utilizada para mostrar el número de suscriptores de un feed.
Además, un diseño similar es usado por TwitterCounter para mostrar tus seguidores en Twitter.
Esta vez crearemos una interface dimanica parecida al FeedCount que muestre las estadisticas de tu website como paginas vistas, visitas, etc. (una o todas ellas) usando PHP.
Leer más…
jueves, 9 de enero de 2025
En un proyecto reciente que tuve la necesidad de redondear un número al decimal más cercano de la mitad (por lo que el número se quedará en 0.0 o a 0.5) utilizando JavaScript. Por lo tanto, si el valor era 100.1 o 100.2, devolvería 100. Si el valor fue de 100.3 o 100.4, devolvería 100.5, y así sucesivamente. No hay funciones de redondeo integradas en JavaScript.
Leer más…
jueves, 9 de enero de 2025
Al intentar recuperar la dirección IP de tu ordenador utilizando programación con servicios estándar .NET como las funciones System.Net.Dns, terminarás con un resultado como 127.0.0.1 o 192.168.1.X.
Leer más…