Búsqueda sencilla para tu sitio web
Acaso no quieres tener una entrada de búsqueda funcional que se parece a esta:

Con el siguiente código lo puedes conseguir:
Acaso no quieres tener una entrada de búsqueda funcional que se parece a esta:

Con el siguiente código lo puedes conseguir:
== vs. ===
Sé que esto es para principiantes, pero ¿alguna vez te haz preguntado ¿cuáles son las diferencias entre == y === cuando comparas en Javascript?, y ¿cuando usarlos?. He aquí un ejemplo:
var a = false; alert(a === 0); // prints false
Con la siguiente función para leer RSS puedes establecer algunos valores:
function rssReader($url,$maxItems=15,$begin="",$end=""){
$rss = simplexml_load_file($url);
$i=0;
if($rss){
$items = $rss->channel->item;
foreach($items as $item){
if($i==$maxItems) return $out;
else $out.=$begin.'<a href="'.$item->link.'" target="_blank" >'.$item->title.'</a>'.$end;
$i++;
}
}
return $out;
}
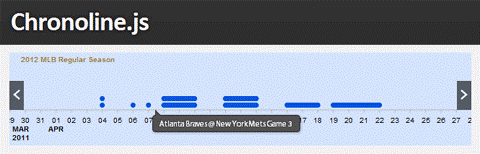
Chronoline.js es una librería para hacer una línea de tiempo cronológica de eventos en una escala de tiempo horizontal. A partir de una lista de fechas y eventos, puede generar una representación grafica de los horarios, los acontecimientos históricos, fechas límite y mucho más.

He visto un montón de confusión en diversos foros, de cómo y por qué una caja de texto mantiene sus datos incluso cuando los viewstate están desactivados. Aunque estaba confundido antes, traté de descubrirlo y he encontrado la razón, así que estoy compartiéndola con ustedes.
Para ello, primero vamos a ver el ciclo de vida de la página con postback.
Leer más…
El concurso JS1k, anunciada la semana pasada, nuevos retos al código JavaScript de demostración en menos de un kilobyte (1.024 bytes). Las reglas son simples: la demostración se debe ejecutar en las versiones actuales de Firefox, Safari, Chrome, Opera y sin que se caiga. Estilo no cuenta, por lo que se evalúa a la distancia. Y puedes presentar una única solicitud por persona -la última entrada que presentes, antes de la fecha límite será el que cuenta, así las revisiones y actualizaciones son posibles. Reducción al mínimo, por supuesto, está permitido.
cssText
Sabes que puedes volver a dibujar un elemento con un solo reflujo del navegador. En lugar de usar la propiedad .style … simplemente puedes agregar todas las propiedades CSS que gustes cambiar con solo añadir la propiedad style.cssText.
Leer más…
Muchas aplicaciones tienen una versión para «imprimir amigablemente» diferentes documentos. Se elimina toda la navegación y otros elementos y sólo proporciona algo que se pueda imprimir. Esto se puede hacer con CSS, pero puedes haber decidido elegir no poner en práctica otra hoja de estilos para impresión. Por ejemplo, muchas veces es más reconfortante para el usuario final saber con seguridad todo lo que no se imprimirá. Muchos usuarios están familiarizados con una «impresión amigable» que aparece en las aplicaciones y puede tomar tiempo para que se familiarice lo suficiente como para darse cuenta de que el CSS puede hacer esto por él. Claro que pueden existir otras razones.
Leer más…
Google Calendar dio a conocer un nuevo favicon, que provoco unas pocas menciones en Twitter. La primera, probablemente más importante era de Cennydd:
El nuevo icono de Google Calendar es muy diferente al de Google. Me gusta.
Luego Danny acamparon en las siguientes plataformas
Veo que Google Calendar tiene un nuevo icono. Se podría usar la fecha actual en lugar de «31»
Así que vamos a arreglar eso.
Leer más…
Proporcionar en tiempo real, sin problemas la actualización de gráficos en el navegador es un reto. Con sede en Londres el desarrollador Joe Walnes ha abordado el problema con Graficos Smoothie, una biblioteca JavaScript ligera que utiliza <canvas> para hacer precisamente esto.