lunes, 15 de abril de 2024
Muchas aplicaciones tienen una versión para «imprimir amigablemente» diferentes documentos. Se elimina toda la navegación y otros elementos y sólo proporciona algo que se pueda imprimir. Esto se puede hacer con CSS, pero puedes haber decidido elegir no poner en práctica otra hoja de estilos para impresión. Por ejemplo, muchas veces es más reconfortante para el usuario final saber con seguridad todo lo que no se imprimirá. Muchos usuarios están familiarizados con una «impresión amigable» que aparece en las aplicaciones y puede tomar tiempo para que se familiarice lo suficiente como para darse cuenta de que el CSS puede hacer esto por él. Claro que pueden existir otras razones.
Leer más…
domingo, 14 de abril de 2024
Google Calendar dio a conocer un nuevo favicon, que provoco unas pocas menciones en Twitter. La primera, probablemente más importante era de Cennydd:
El nuevo icono de Google Calendar es muy diferente al de Google. Me gusta.
Luego Danny acamparon en las siguientes plataformas
Veo que Google Calendar tiene un nuevo icono. Se podría usar la fecha actual en lugar de «31»
Así que vamos a arreglar eso.
Leer más…
jueves, 11 de abril de 2024
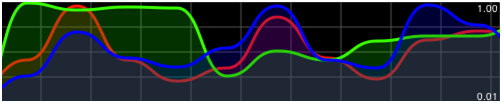
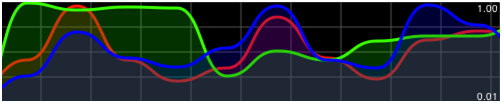
Proporcionar en tiempo real, sin problemas la actualización de gráficos en el navegador es un reto. Con sede en Londres el desarrollador Joe Walnes ha abordado el problema con Graficos Smoothie, una biblioteca JavaScript ligera que utiliza <canvas> para hacer precisamente esto.

Leer más…
miércoles, 10 de abril de 2024
Proteger imágenes en línea es una difícil, casi imposible, misión que cumplir. Al final, la imagen esta ahí y un comando de «captura de pantalla» puede grabarla y no hay forma de para esto.
Pero, hay varias maneras de dificultar el proceso y hacer que no valga la pena probar, como deshabilitar anticlicks, usando imágenes como fondos, agregando marcas de agua y mas.
Leer más…
lunes, 8 de abril de 2024
Al intentar recuperar la dirección IP de tu ordenador utilizando programación con servicios estándar .NET como las funciones System.Net.Dns, terminarás con un resultado como 127.0.0.1 o 192.168.1.X.
Leer más…
domingo, 7 de abril de 2024
Mucha gente trata de extraer el contenido de HTML – el primer enfoque siempre parece ser el uso de expresiones regulares, que son incapaces de analizar el código. Entonces, ¿cómo hacerlo bien con PHP?
Esto es bastante trivial e intuitivo de hacer – más simple que escribir expresiones regulares para la mayoría de la gente. PHP tiene esta fantástico extensión DOM, que se basa en libxml2 y no sólo puede trabajar con XML, sino también con HTML. Echemos un vistazo a un snippet para la extracción de todos los enlaces de una página web:
Leer más…
jueves, 4 de abril de 2024
¿Cuál es la diferencia entre Redirect y Rewrite?
Redirect y Rewrite son distintos, aunque muchas personas usan los términos indistintamente. Es mejor entender las diferencias con claridad, para así saber cómo hacer lo que quieras con tu servidor.
La principal diferencia entre Redirect y Rewrite puede ser descrito sucintamente:
- Rewrite es una operación del lado del servidor
- Redirect envía una respuesta inmediata al cliente
Leer más…
miércoles, 3 de abril de 2024
jQuery es una biblioteca o framework de JavaScript, creada inicialmente por John Resig, que permite simplificar la manera de interactuar con los documentos HTML, manipular el arbol DOM, manejar eventos, desarrollar animaciones y agregar interacción con la tecnología AJAX a páginas web. Fue presentada el 14 de enero de 2006 en el BarCamp NYC.
jQuery es software libre y de código abierto, posee un doble licenciamiento bajo la Licencia MIT y la Licencia Pública General de GNU v2, permitiendo su uso en proyectos libres y privativos. jQuery, al igual que otras bibliotecas, ofrece una serie de funcionalidades basadas en JavaScript que de otra manera requerirían de mucho más código, es decir, con las funciones propias de esta biblioteca se logran grandes resultados en menos tiempo y espacio.
Las empresas Microsoft y Nokia anunciaron que incluirán la biblioteca en sus plataformas. Microsoft la añadirá en su IDE Visual Studio y la usará junto con los frameworks ASP.NET AJAX y ASP.NET MVC, mientras que Nokia los integrará con su plataforma Web Run-Time.
Leer más…
domingo, 31 de marzo de 2024
 A veces puedes necesitar recuperar la lista de amigos de un usuario en Facebook. Puedes recuperar la lista de amigos del usuario de varias maneras. Usando la nueva api Graph puedes recuperar la lista de amigos o puedes llamar a una API legado para recuperar lista de amigos.
A veces puedes necesitar recuperar la lista de amigos de un usuario en Facebook. Puedes recuperar la lista de amigos del usuario de varias maneras. Usando la nueva api Graph puedes recuperar la lista de amigos o puedes llamar a una API legado para recuperar lista de amigos.
Leer más…
viernes, 29 de marzo de 2024
En un proyecto reciente que tuve la necesidad de redondear un número al decimal más cercano de la mitad (por lo que el número se quedará en 0.0 o a 0.5) utilizando JavaScript. Por lo tanto, si el valor era 100.1 o 100.2, devolvería 100. Si el valor fue de 100.3 o 100.4, devolvería 100.5, y así sucesivamente. No hay funciones de redondeo integradas en JavaScript.
Leer más…